Responsive webdesign: Een simpele gids voor beginners

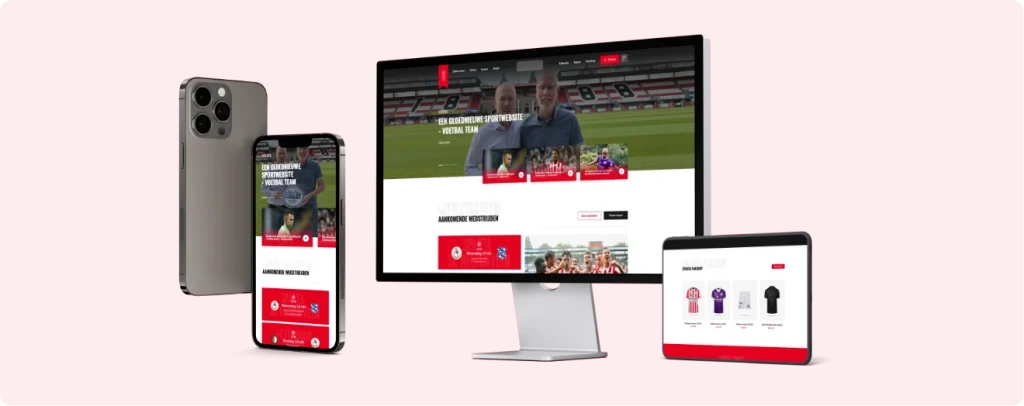
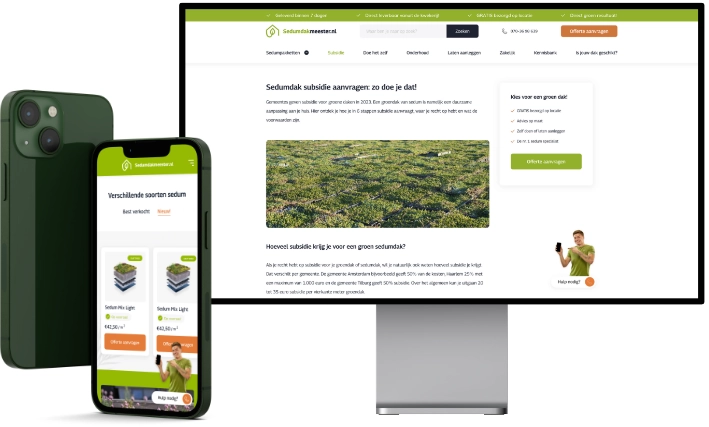
Responsive webdesign betekent dat een website automatisch meebeweegt met het scherm waarop je hem bekijkt. Of je nu een telefoon, tablet of laptop gebruikt, de website past zich moeiteloos aan zodat alles er netjes uitziet en goed werkt. Geen frustrerend gedoe met inzoomen of heen en weer scrollen, gewoon een fijne ervaring voor iedereen.

Wat maakt responsive webdesign zo belangrijk?
In een wereld waarin mobiel internetgebruik de norm is, is responsive webdesign essentieel voor elke website die succesvol wil zijn. Recente ontwikkelingen in de online marketingwereld maken dit nog duidelijker. Hier zijn de belangrijkste redenen waarom je hier vandaag nog mee aan de slag moet gaan:
1. Groei van mobiel internetgebruik
Mobiel internetgebruik blijft elk jaar groeien. In 2024 kwam meer dan 65% van al het internetverkeer van mobiele apparaten en dat percentage zal alleen maar stijgen. Mensen gebruiken hun smartphone niet alleen om snel informatie op te zoeken, maar ook om online te winkelen, sociale media te gebruiken en video’s te bekijken.
Bezoekers verwachten een fijne en gemakkelijke ervaring, ongeacht het apparaat dat ze gebruiken. Als jouw website niet responsive is, moeten bezoekers inzoomen of scrollen om iets te kunnen zien, wat tot frustratie leidt. Het resultaat? Ze verlaten je website en gaan naar de concurrent.
2. De opkomst van mobile first indexing
Wil je hoog scoren in Google? Dan is mobile first indexing een belangrijke reden om te werken aan responsive webdesign. Dit betekent dat de mobiele versie van je website de basis vormt voor hoe Google je site indexeert en beoordeelt. Dit is een grote verandering, omdat vroeger de desktopversie als uitgangspunt werd genomen.
Als je website niet goed werkt op mobiele apparaten, zal Google dit opmerken en kan je positie flink dalen. Dit kan zorgen voor minder bezoekers, minder leads en uiteindelijk minder omzet. Mobile first indexing benadrukt dus dat een responsive website geen luxe meer is, maar een absolute noodzaak om zichtbaar te blijven in de zoekresultaten.
3. Conversie optimalisatie en gebruiksvriendelijkheid
Mobiele gebruikers hebben vaak weinig geduld. Ze willen snel vinden wat ze zoeken, zonder gedoe. Als een website langzaam laadt of lastig te navigeren is, klikken ze weg. Uit onderzoek blijkt dat websites die langer dan drie seconden laden, tot wel 53% van hun bezoekers verliezen.
Stel je voor dat je een online winkel runt en een potentiële klant wil een aankoop doen vanaf zijn telefoon. Als de pagina niet snel genoeg laadt of de knoppen niet goed te klikken zijn, verlaat die klant de site. Responsive webdesign zorgt ervoor dat je website snel, toegankelijk en gebruiksvriendelijk is, wat leidt tot meer conversies.

Hoe maak je jouw website responsive?
Nu je weet wat responsive webdesign is en waarom het belangrijk is, is het belangrijk om het toe te passen op je eigen website. Geen zorgen, we helpen je hierbij! Bij het maken van een responsive website zijn er enkele stappen die je moet volgen voor een goed schalende website.
Stap 1: Gebruik flexibele lay-outs
Zorg ervoor dat je responsive design zich automatisch aanpast aan verschillende schermgroottes door flexibele lay-outs en roosters te gebruiken. Dit maakt een groot deel uit van het responsive ontwerp.
Stap 2: Voeg afbeeldingen toe die zich aanpassen
Pas afbeeldingen aan zodat ze schalen op basis van het apparaat en de schermgrootte. Een responsive webdesign bureau kan je helpen bij het kiezen van de juiste technieken en tools hiervoor.

Stap 3: Optimaliseer de navigatie
Zorg voor een gebruiksvriendelijke navigatie op alle apparaten. Dit kan betekenen dat je een mobiel navigatiemenu of een ‘hamburger’-menu moet implementeren voor kleinere schermen.
Stap 4: Zet laadsnelheid op nummer 1
Niets is vervelender dan een trage website. Vooral op je telefoon wil je dat elke website die je bezoekt, snel werkt. Optimaliseer je website voor snelle laadtijden door bijvoorbeeld bestandsgroottes te verkleinen.

Stap 5: Test op verschillende apparaten en browsers
Responsive design is pas echt effectief als het werkt op alle apparaten en browsers. Test je website grondig om ervoor te zorgen dat alles soepel werkt en correct wordt weergegeven op alle apparaten.
Door deze tips te volgen en samen te werken met een responsive webdesign bureau, kun je een succesvolle en aantrekkelijke responsive website ontwikkelen die zorgt voor een optimale gebruikerservaring.
Je website responsive maken liever overlaten aan experts?
Responsive webdesign kan vrij ingewikkeld zijn. Als je een simpele website hebt, kan het vrij snel gaan. Heb je een complexere website? Dan kan je website responsive maken een grote uitdaging zijn. Laat je het liever over aan experts? Dat kan! Ons webdesign bureau kan je helpen bij het implementeren van de nieuwste technieken en trends, waardoor je website er professioneel en modern uitziet. Kies jij voor een gespecialiseerd bureau? Dan kun je rekenen op een gebruiksvriendelijke, winstgevende webshop of website met goede resultaten. Benieuwd naar wat de kosten voor jouw website of de prijs van je webshop zal zijn? Neem direct contact op met onze specialisten om je te laten informeren en adviseren! Ook voor het maken van een professionele webshop kun je bij ons terecht. Kom gerust langs voor een bakje koffie!
Gerelateerde artikelen.
Blijf op de hoogte van de nieuwste trends, creatieve tips en inspirerende cases. Ontdek hoe wij samen sterke merken creëren!