Heb je ooit naar je WordPress website gekeken en gedacht: “Dit zou nét wat beter kunnen”? Misschien wil je een knop een andere kleur geven, de marges aanpassen of een lettertype veranderen. Dat kan allemaal met CSS! Maar hoe pak je dat aan zonder je hele site te slopen? In deze blog leg ik je op een begrijpelijke manier uit hoe je CSS kunt aanpassen in WordPress.
Wat is CSS en waarom is het belangrijk voor WordPress?
CSS (Cascading Style Sheets) bepaalt hoe je website eruitziet. Het regelt kleuren, lettertypen, marges en nog veel meer. In WordPress gebruiken thema’s en plugins al CSS om een bepaalde stijl neer te zetten, maar soms wil je net iets anders. Bijvoorbeeld:
- Je wil dat je knoppen beter opvallen.
- De tekst op mobiel is te klein en je wilt die groter maken.
- Je vindt de standaard kleuren van je thema niet mooi.
Gelukkig kun je deze aanpassingen zelf doen zonder diep in de code te duiken.
CSS bewerken in WordPress: de verschillende methodes
Er zijn meerdere manieren om CSS in WordPress aan te passen. Welke het beste bij jou past, hangt af van je ervaring en wat je precies wilt bereiken.
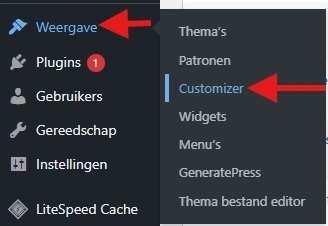
1. CSS aanpassen via de WordPress Customizer
De makkelijkste manier is via de WordPress Customizer. Ga naar Weergave → Customizer → Extra CSS en voeg daar je CSS-code toe.

Voordelen:
- Je ziet direct het resultaat.
- Geen risico om iets stuk te maken.
- Werkt voor kleine aanpassingen.
Nadeel:
- Als je veel CSS toevoegt, kan het onoverzichtelijk worden.
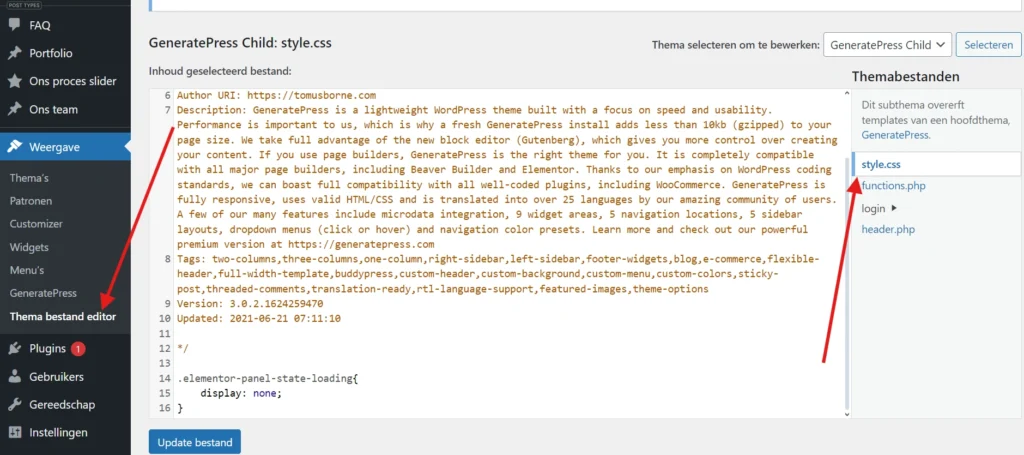
2. CSS aanpassen in het thema (style.css-bestand)
Wil je grotere aanpassingen doen? Dan kun je direct in het style.css-bestand van je thema werken. Dit doe je via Weergave → Thema-editor. Maar let op: als je het hoofdthema aanpast, gaan je wijzigingen verloren bij een update. De oplossing? Een child theme maken!
Waarom een child theme?
- Je wijzigingen blijven behouden bij updates.
- Je kunt makkelijker experimenteren zonder het origineel te beschadigen.

3. Gebruik van een CSS plugin
Ben je niet comfortabel met het bewerken van bestanden? Dan is een plugin zoals Simple Custom CSS of WP Add Custom CSS een goede oplossing. Hiermee kun je extra CSS toevoegen zonder het risico dat je thema-updates je wijzigingen overschrijven.
4. CSS aanpassen via de browser Developer Tools
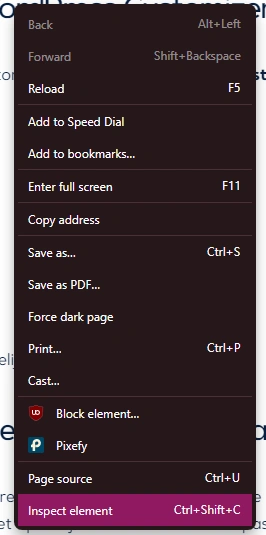
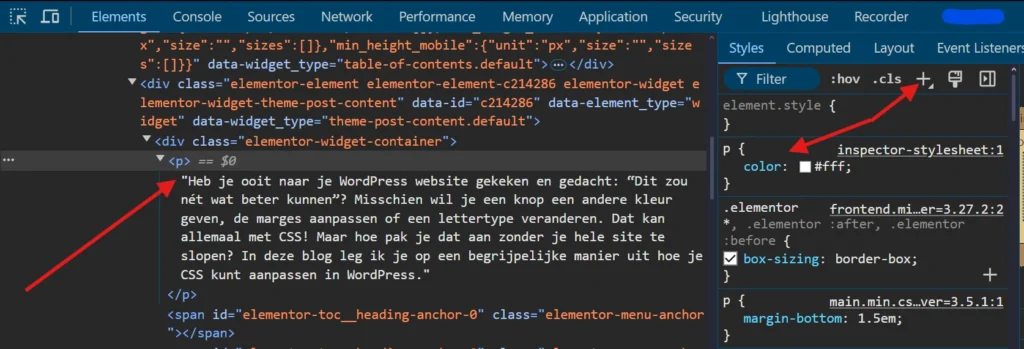
Wil je eerst testen hoe iets eruitziet voordat je het toevoegt? Met Chrome of Firefox Developer Tools kun je live wijzigingen maken in de CSS zonder dat ze direct op je site worden opgeslagen. Dit werkt zo:
- Klik met de rechtermuisknop op een element op je website en kies Inspecteren.
- Zoek de CSS regels en pas ze tijdelijk aan.
- Als het resultaat goed is, kopieer de aanpassing en voeg deze toe aan je WordPress CSS.


Veelvoorkomende CSS-aanpassingen in WordPress
Hier zijn een paar veelvoorkomende aanpassingen die je met CSS kunt doen:
- Kleur en lettertype aanpassen
body {
font-family: Arial, sans-serif;
color: #333;
}
- Knoppen stijlen
.button {
background-color: #ff6600;
color: white;
padding: 10px 20px;
border-radius: 5px;
}
- Ruimte tussen secties aanpassen
.section {
margin-bottom: 50px;
}
- CSS aanpassen voor mobiel
@media (max-width: 768px) {
body {
font-size: 16px;
}
}
Veelgemaakte fouten en hoe je ze voorkomt
Iedereen maakt fouten, zeker als je net begint met CSS. Hier zijn een paar veelvoorkomende valkuilen en hoe je ze voorkomt:
- Je ziet geen veranderingen? Waarschijnlijk zit er een cache in de weg. Leeg je browsercache of gebruik een incognitovenster. Je kunt ook je WordPress-cache legen via een plugin zoals WP Fastest Cache of W3 Total Cache.
- Gebruik niet te vaak! !important Dit kan andere CSS regels overrulen, maar maakt je code onoverzichtelijk en lastig aanpasbaar.
- Maak altijd een back-up! Zeker als je in bestanden werkt, want een fout kan je site breken.
Checklist voor CSS aanpassingen
- Test wijzigingen in Developer Tools voordat je ze toevoegt.
- Maak een back-up voor grote aanpassingen.
- Gebruik een child theme voor permanente wijzigingen.
- Leeg je cache als je wijzigingen niet ziet.
Mijn advies voor CSS in WordPress
CSS bewerken in WordPress is niet zo eng als het lijkt. Begin klein, test met de Customizer of Developer Tools en breid je kennis langzaam uit. Heb jij al eens CSS aangepast op je WordPress-site? Welke aanpassingen heb je gedaan en liep je ergens tegenaan? Laat het weten in de reacties! Succes met het stijlen van je website!