Wil je het WordPress lettertype aanpassen om je website een frisse uitstraling te geven? Het veranderen van het lettertype is eenvoudig en kan een grote impact hebben op de gebruikerservaring van je site. In dit artikel leg ik je stap voor stap uit hoe je het lettertype voor je hele website of specifieke pagina’s kunt aanpassen, zodat je website er precies zo uitziet als jij wilt.
Kort overzicht van de stappen
Voordat we in de details duiken, geef ik je een kort overzicht van de stappen die je moet nemen om het lettertype in WordPress aan te passen. Dit maakt het proces duidelijker en helpt je snel te beginnen:
- Stap 1: Maak een back-up van je huidige instellingen.
- Stap 2: Gebruik een child theme om je veranderingen veilig door te voeren.
- Stap 3: Pas het lettertype aan via de stylesheet of de HTML-editor.
- Stap 4: Kies het juiste lettertype voor je website en test het op verschillende apparaten.
Het lettertype op je hele website aanpassen
Als je het lettertype voor je hele website wilt veranderen, is het belangrijk om de stylesheet van je WordPress thema aan te passen. Dit bestand bevat de styling van je hele website, dus hier kunnen we de globale lettertypen van de site wijzigen. Het klinkt misschien ingewikkeld, maar ik zal je stap voor stap uitleggen hoe je dit eenvoudig kunt doen.
Stap 1: Maak een back-up van je style.css
Voordat we iets wijzigen, is het altijd verstandig om een back-up te maken van je huidige instellingen. Dit voorkomt dat je verlies van gegevens hebt als er iets misgaat. Hier zijn de stappen:
- Log in op je WordPress dashboard.
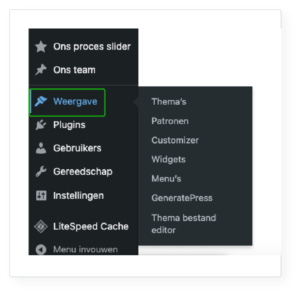
- Klik in het linker menu op Weergave (Appearance).
- Kies vervolgens Editor of Theme Editor. Dit opent de editor waarin je de bestanden van je thema kunt bewerken.
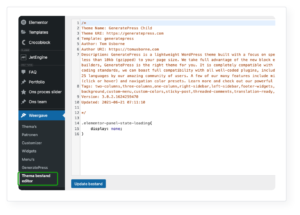
- Zoek in de rechterkolom naar style.css (de stylesheet).
- Selecteer alles in dit bestand en kopieer de inhoud. Plak de kopie in een document op je computer, bijvoorbeeld in WordPad. Dit is je back-up die je kunt gebruiken als er iets misgaat.


Stap 2: Gebruik een child theme
Het aanpassen van de originele bestanden van je thema kan problematisch zijn, omdat updates van je thema de wijzigingen kunnen overschrijven. Daarom is het belangrijk om een child theme te gebruiken. Een child theme is een soort “kopie” van je thema waarin je veilig je wijzigingen kunt aanbrengen.
- Ga naar Weergave > Thema’s (Appearance > Themes) in je dashboard.
- Klik op Nieuwe toevoegen (Add New) en zoek naar de plugin Child Theme Configurator.
- Installeer en activeer de plugin. Deze plugin helpt je eenvoudig een child theme aan te maken.
- Volg de stappen in de plugin om een child theme te maken. Zo kun je alle aanpassingen veilig doorvoeren zonder dat ze verloren gaan bij toekomstige thema-updates.
Stap 3: Het lettertype aanpassen
Nu je een child theme hebt en een back-up hebt gemaakt van je bestanden, is het tijd om het lettertype aan te passen. Dit doe je door de font-family in de style.css aan te passen:
- Ga in de Theme Editor naar het bestand style.css van je child theme.
- Zoek naar de body-tag in het CSS-bestand (druk Ctrl + F en zoek naar body {).
- Pas de font-family aan om het gewenste lettertype in te stellen, bijvoorbeeld:
body {
font-family: Arial, sans-serif;
}
Hiermee stel je het lettertype in voor je hele website. Als Arial niet beschikbaar is op de computer van je bezoekers, schakelt de browser automatisch over naar een van de andere fonts in de lijst.
- Klik op Bestand bijwerken (Update File) om de wijziging op te slaan.
Specifieke pagina’s of berichten lettertype aanpassen
Wil je alleen het lettertype van een specifieke pagina of bericht veranderen, en niet van je hele website? Geen probleem! Dit kan eenvoudig via de HTML-editor van WordPress. Dit is handig als je bijvoorbeeld een bepaalde blogpost of productpagina een uniek lettertype wilt geven om het op te laten vallen.
Lettertype aanpassen in de HTML-editor
- Ga naar je WordPress dashboard.
- Klik op Berichten (Posts) of Pagina’s (Pages), afhankelijk van waar je het lettertype wilt aanpassen.
- Zoek het bericht of de pagina die je wilt bewerken en klik op Bewerken (Edit).
- Klik bovenaan de editor op de Text tab (niet de Visual tab) om naar de HTML-weergave van de editor te gaan.
- Zoek de tekst die je wilt aanpassen en voeg de volgende inline CSS toe om het lettertype te veranderen:
<p style=”font-family: Arial;”>Deze tekst heeft het lettertype Arial.</p>
Dit zorgt ervoor dat alleen de tekst binnen de <p>-tag het nieuwe lettertype krijgt.
- Als je ook de kleur of grootte van de tekst wilt aanpassen, kun je dat ook in de inline CSS doen. Hier is een voorbeeld:
<p style=”font-family: Arial; font-size: 18px; color: #6DA325;”>Deze tekst is groen, 18 pixels groot en in Arial.</p>
Dit maakt de tekst groen en stelt de grootte in op 18 pixels.
- Klik op Bijwerken (Update) om je wijzigingen op te slaan.
Het beste lettertype kiezen voor je website
Het kiezen van het juiste lettertype voor je website is cruciaal voor zowel de uitstraling als de gebruikerservaring. Hier zijn een paar tips die ik altijd in gedachten houd bij het kiezen van een lettertype:
- Kies leesbare lettertypen: Je wilt dat je bezoekers de tekst makkelijk kunnen lezen, dus kies een lettertype dat goed zichtbaar is, zowel op desktops als op mobiele apparaten. Arial en Open Sans zijn voorbeelden van lettertypen die vaak goed werken.
- Gebruik Google Fonts: Als je op zoek bent naar meer variatie, is Google Fonts een uitstekende bron voor gratis lettertypen. Het voordeel van Google Fonts is dat ze geoptimaliseerd zijn voor het web en gemakkelijk te integreren zijn in WordPress.
Hoe je Google Fonts gebruikt
- Ga naar Google Fonts (fonts.google.com) en zoek een lettertype dat je aanspreekt.
- Klik op Select this style voor het lettertype dat je wilt gebruiken.
- Kopieer de code die verschijnt onder de sectie Embed.
- Ga terug naar je WordPress dashboard en klik op Weergave (Appearance) > Customizer.
- Zoek naar de optie Extra CSS (Custom CSS) en plak de code die je van Google Fonts hebt gekopieerd in dit veld.
- Klik op Publiceren (Publish) om de wijzigingen door te voeren.
Veelvoorkomende fouten bij het aanpassen van lettertypen
Tijdens het aanpassen van je WordPress lettertype kunnen er een paar valkuilen zijn die ik je graag wil uitleggen:
- Geen child theme gebruiken: Als je direct in de originele bestanden werkt, kunnen je wijzigingen verloren gaan bij een thema update. Gebruik altijd een child theme om je veranderingen veilig te bewaren.
- Te veel lettertypen kiezen: Het is verleidelijk om veel verschillende lettertypen te gebruiken, maar dit kan je website rommelig maken. Beperk je tot twee of drie lettertypen voor een consistente uitstraling.
- Niet testen op mobiel: Zorg ervoor dat je lettertypes er goed uitzien op zowel desktops als mobiele apparaten. Het kan zijn dat een lettertype er op je computer goed uitziet, maar moeilijk leesbaar is op een klein scherm.
Veelgestelde vragen over WordPress lettertype aanpassen
Hoe kan ik meerdere lettertypen op mijn WordPress-site gebruiken?
Met Google Fonts kun je eenvoudig meerdere lettertypen integreren. Je kunt ze toevoegen via de style.css of door een plugin zoals Easy Google Fonts te gebruiken.
Wat is het beste lettertype voor mijn website?
Kies een lettertype dat goed leesbaar is, zoals Arial, Open Sans, of Roboto. Deze lettertypen zijn modern en werken goed op verschillende apparaten.
Moet ik een plugin gebruiken om het lettertype aan te passen?
Dat is niet noodzakelijk. Als je wat technische kennis hebt, kun je het lettertype aanpassen via de style.css. Als je liever geen code schrijft, kun je een plugin zoals Easy Google Fonts gebruiken om het lettertype zonder code te wijzigen.
Hulp nodig met WordPress lettertypes aanpassen?
Een WordPress lettertype aanpassen is een gemakkelijke manier om je website een nieuwe uitstraling te geven. Of je nu het lettertype van je hele site wilt veranderen of enkel dat van een specifieke pagina, het proces is eenvoudig en snel. Zorg ervoor dat je een back-up maakt, een child theme gebruikt en het juiste lettertype kiest om de gebruikerservaring te verbeteren.
Heb je hulp nodig bij het aanpassen van het lettertype of andere WordPress aanpassingen? SAM Design is er om je te ondersteunen! Als je op zoek bent naar een professionele webdesigner die je helpt je website te optimaliseren en visueel aantrekkelijk te maken, neem dan vandaag nog contact op. Samen kunnen we jouw website naar het volgende niveau tillen!