Wat is een wireframe in webdesign?
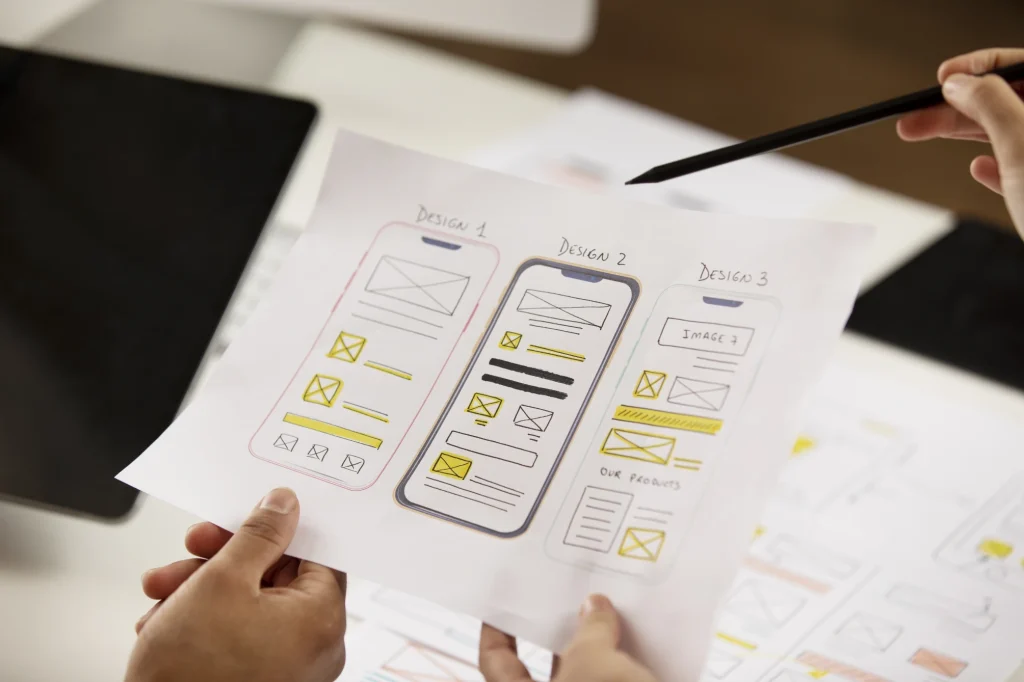
Zoals hierboven is vermeld, is een wireframe een schematische weergave van een webpagina. Vaak zijn ze in de vorm van een zwart-wit tekening, het kan ook een schets zijn. Hier wordt de structuur, indeling en functionaliteiten van de website simpel weergegeven. Je kan het ook zien als een blueprint die laat zien waar bepaalde elementen zoals afbeeldingen, knoppen, en tekst komen te staan.
Echter, wordt er in een wireframe geen rekening gehouden met stijlen en vormen. Hooguit zal er tekst geplaatst worden om de hiërarchie te bepalen in het ontwerp.
Waarom wireframes maken?
Misschien vraag je je nu af: “Waarom zijn wireframes dan zo cruciaal in het webdesign proces?”. Wireframes kunnen in jouw voordeel werken, aangezien ze dienen als een middel voor communicatie tussen de opdrachtgever en de ontwerpers. Bijvoorbeeld: wireframes maken het makkelijker om vanaf het begin duidelijke beslissingen te nemen over de layout en functionaliteiten. Maar dat is niet alles, hier zijn een aantal belangrijke redenen waarom je wireframes zou moeten maken:
- Gebruikservaring:
Door wireframes te maken, wordt het mogelijk om de gebruikerservaring (UX) helder te visualiseren. Dit helpt bij het in kaart brengen hoe de gebruiker door de website navigeert. Met een wireframe kun je de flow en de interacties aantonen en hierop inspelen.
- Samenwerking:
Bovendien bevorderen wireframes de samenwerking. Door ze te delen met alle betrokkenen kunnen zij feedback geven en suggesties doen voordat het ontwerp verder wordt uitgewerkt. Dit kan misverstanden voorkomen en zorgt ervoor dat iedereen op dezelfde lijn zit.
- Bespaart kosten:
Door als eerst een wireframe te maken kan je de navigatie en de layout testen voordat je het wordt gebouwd. Het vroeg identificeren van knelpunten betekent dat je niet opnieuw dure ontwerpfases of ontwikkelingswerkzaamheden hoeft te doorlopen. Dit bespaart tijd en voorkomt dure aanpassingen later in het project.
Wanneer gebruik je wireframes?
Je weet nu wat een wireframe is en waarom het nuttig is om te creëren, maar wanneer maak je eigenlijk gebruik van ze? Wireframes maak je vroeg in het ontwerpproces, meestal na de creatie van een sitemap. De sitemap geeft de structuur van de website weer, zoals hoe pagina’s met elkaar verbonden zijn. Zodra de sitemap is goedgekeurd, wordt er een wireframe gemaakt om de layout per pagina te bepalen en visueel weer te geven. Zo kan je de gebruikerservaring bepalen en zien hoe bezoekers door de website zullen navigeren.
Een gids voor de verschillende soorten wireframes
Wireframes zijn er in verschillende vormen en maten, elk met hun eigen doel. Het maken van wireframes is een proces dat ruimte biedt voor veel creativiteit. Maar hoe weet je welke soort het beste past bij jouw behoeften? Hieronder verkennen we de drie belangrijkste soorten wireframes: low-fidelity, mid-fidelity en high-fidelity.
Low-Fidelity wireframe
Laten we beginnen met het low-fidelity wireframe, de simpelste versie van de drie. Dit type wireframe is meestal een eenvoudige schets die alleen de layout van de website toont. Hier ga je nog niet diep in op details en is het heel globaal. Stel je een handgetekende schets voor die de indeling van de homepage van een e-commerce website aantoont. Hierin staan slechts rechthoeken en lijnen die de positie van de navigatiebalk, productafbeeldingen en een zoekbalk laten zien. Maar dit wordt gedaan zonder enige kleur of gedetailleerde afbeeldingen.
Het doel van een low-fidelity wireframe is om ideeën te verkennen en concepten te brainstormen. Dit is belangrijk in de vroege stadia van het ontwerp om zo snel door ideeën te gaan. Dit type wireframe is perfect voor teams of individuen die willen experimenteren met hun creativiteit.
Mid-Fidelity wireframe
Vervolgens hebben we het mid-fidelity wireframe, dat iets gedetailleerder is dan de low-fidelity. Stel je nu voor dat je een digitaal ontwerp hebt, bijvoorbeeld met behulp van software zoals Balsamiq of Axure. In deze fase worden er al werkende knoppen, links en call-to-action elementen toegevoegd. Maar het uiterlijk blijft nog steeds minimalistisch en kleurloos.
Een voorbeeld hiervan is een wireframe dat de homepage van een blog toont, compleet met een bovenste navigatiebalk, een zijbalk met categorieën en een sectie voor recente artikelen. Maar zonder definitieve afbeeldingen of kleuren omdat je anders hier te veel op gaat focussen. Dit type wireframe geeft een beter inzicht in de gebruikers flow. Ook zijn mid-fidelity wireframes zijn bijzonder nuttig voor het testen van gebruikersinteractie.
High-Fidelity wireframe
Tot slot hebben we het high-fidelity wireframe, dit is een bijna realistische weergave van de uiteindelijke website. Denk hierbij aan een gedetailleerd ontwerp gemaakt met tools zoals Adobe XD of Figma. Hier worden niet alleen de lay-out en functionaliteiten getoond, maar ook de kleuren, afbeeldingen en typografie.
Een voorbeeld van een high-fidelity wireframe is een productoverzicht pagina van een online winkel. Deze pagina is compleet met productafbeeldingen, prijs, knoppen voor ‘Toevoegen aan winkelwagentje’ en ‘Afrekenen’, en zelfs de exacte typografie en kleuren die uiteindelijk gebruikt zullen worden.
Het high-fidelity wireframe dient als een presentatie van het eindresultaat. Hiermee kan je veel feedback verzamelen en de nodige aanpassingen maken, dit kan het proces versnellen.
Hoe maak je wireframes?
Het maken van wireframes begint met het begrijpen van de gebruikersbehoeften en bedrijfsdoelen. Dit kan worden bereikt door het uitvoeren van gebruikersonderzoek, zoals interviews, enquêtes en het analyseren van concurrenten. Door deze informatie te verzamelen, kun je de belangrijkste functionaliteiten en de structuur van de website of applicatie bepalen.
Stappen voor het maken van wireframes:
- Onderzoek:
Laten we een webshop als voorbeeld nemen. Als je een webshop ontwerpt, is het belangrijk om te begrijpen wat gebruikers verwachten bij het online winkelen. Denk hierbij aan dingen als een goed productoverzicht, eenvoudige navigatie en een simpel afrekenproces. Hiermee kan je de flow bepalen en verfijnen met behulp van bijvoorbeeld een sitemap.
- Brainstormen:
Begin met het schetsen van ideeën op papier of in een digitaal format. Dit helpt om snel ideeën te verwerken zonder te veel tijd te besteden aan details.
Voorbeeld: Maak een snelle schets van de homepage met elementen zoals de zoekbalk, navigatiemenu, productcategorieën en een banner voor promoties.
- Low-Fidelity Wireframes:
Maak een eerste low-fidelity wireframe dat de basisstructuur en layout van de pagina weergeeft. Gebruik eenvoudige vormen en lijnen om de indeling te tonen.
Voorbeeld: Een low-fidelity wireframe voor de productpagina kan rechthoeken bevatten voor productafbeeldingen, tekstvakken voor productinformatie en knoppen voor “Toevoegen aan winkelwagentje”.
- Feedback Verzamelen:
Deel je wireframes met belanghebbenden en gebruikers om feedback te verzamelen. Dit kan in de vorm van interviews of usability tests. Bijvoorbeeld een A/B-test.
- Verfijnen:
Op basis van de feedback kun je het wireframe verder verfijnen. Werk naar een high-fidelity versie waarin meer details en functionaliteiten zijn opgenomen. Je kan hierbij denken aan interactieve elementen, zoals drop down menu’s en knoppen die gebruikers naar andere pagina’s leiden.
Welke ontwerpprogramma’s kan je gebruiken?
Je hebt nu globaal een idee van wat je kan verwachten bij het maken van een wireframe, maar welke programma’s kan je gebruiken als je digitaal een wireframe wilt maken? Er zijn verschillende tools beschikbaar om wireframes te maken. Welke bij je past hangt echter af van je voorkeur en de hoeveelheid details die je wilt verwerken. Hieronder zijn enkele populaire programma’s die je kunnen helpen bij het creëren van wireframes.
Sketch
Als eerst hebben we Sketch, het is een krachtige tool die vooral populair is onder UX/UI-designers. Hiermee kan je uitgebreide vector ontwerp en het maken van wireframes en prototypes. Met Sketch kun je een component bibliotheek opzetten met veelgebruikte elementen, zoals knoppen en formulieren.
Dit is efficiënt en zal de consistentie van je ontwerpen behouden. Het is daarnaast ook heel toegankelijk voor beginners door de simpele gebruikersinterface.
Adobe XD
Dan hebben wij de welbekende Adobe XD. Dit ontwerpprogramma is geschikt voor zowel wireframing als prototyping. Deze tool heeft een gebruiksvriendelijke interface en natuurlijk een goede integratie met andere Adobe-producten. Het is een uitstekende keuze voor teams die al vertrouwd zijn met de Adobe-omgeving.
Figma
Verder wordt Figma aangeboden, een krachtige design-tool waarmee je tegelijkertijd aan een project kan werken, ideaal voor teams die veel samenwerken. Het biedt real-time samenwerking en cloud-gebaseerde opslag. Wat betekent dat teamleden overal en altijd aan het project kunnen werken.
Meerdere ontwerpers kunnen tegelijk aan een wireframe werken, opmerkingen toevoegen en wijzigingen in realtime zien. Dit bevordert niet alleen de efficiëntie, maar ook de communicatie binnen het team, waardoor iedereen op dezelfde pagina blijft.
Balsamiq
Voor wie zich wil richten op low-fidelity wireframes, is Balsamiq de perfecte keuze. Deze tool staat bekend om zijn snelle en eenvoudige interface, waardoor het ideaal is voor het maken van snelle schetsen zonder afgeleid te worden door details. Met Balsamiq kun je bijvoorbeeld snel een wireframe van een blogpagina maken, compleet met een titel, afbeeldingen en tekstvakken voor de inhoud.
Welke rol speelt SEO hierin?
Het is belangrijk om rekening te houden met zoekmachineoptimalisatie (SEO) bij het ontwerpen van je wireframes. SEO is super belangrijk voor webdesign, omdat het ervoor zorgt dat je website goed presteert in zoekmachines zoals Google. Hier zijn enkele manieren waarop SEO een rol speelt in het ontwerp van wireframes.
1. Duidelijke layout helpt de crawlers
Een goed ontworpen wireframe legt de basis voor een duidelijke en logische lay-out van je website. En een duidelijke indeling helpt zoekmachines bij het crawlen en indexeren van je site. Zorg ervoor dat belangrijke informatie en secties, zoals koppen en calls-to-action, op de juiste manier worden gepresenteerd. Door het gebruik van duidelijke hiërarchie in je wireframe, zoals H1- en H2-tags voor titels, geef je zowel gebruikers als zoekmachines een beter begrip van de inhoud van je pagina’s.
2. Google waardeert gebruiksvriendelijkheid
Google hecht veel waarde aan de gebruiksvriendelijkheid van een website. Het gaat om aspecten zoals laadtijd, navigatie en hoe gemakkelijk het is om informatie te vinden. Een wireframe met een goede gebruikerservaring, kan helpen met het creëren van een website die goed presteert in zoekmachine rankings. Denk na over hoe de gebruikers door de site navigeren en zorg ervoor dat ze eenvoudig kunnen vinden wat ze zoeken. Dit verhoogt de kans dat bezoekers langer op je site blijven, wat weer bijdraagt aan een lagere bounce rate.
3. Hoogste conversie behalen
Wist je dat een goed ontworpen wireframe ook kan helpen bij het verhogen van je conversie? Afhankelijk van waar je bepaalde componenten plaatst kan het effect hebben op je conversie. Denk hierbij aan het strategisch plaatsen van call-to-action knoppen , formulieren voor leadgeneratie of productaanbevelingen. Bij het ontwerpen van je wireframe moet je nadenken over hoe deze elementen de gebruikerservaring kunnen verbeteren. Je moet waarde leveren om bij te dragen aan de SEO.
Elementen, zoals knoppen voor ‘Aanmelden’, ‘Downloaden’, of ‘Kopen’, moeten op opvallende plaatsen worden weergegeven, zodat ze gemakkelijk te vinden zijn.
4. Mobielvriendelijk ontwerp
Google geeft prioriteit aan mobielvriendelijke websites in hun zoekresultaten, dus het is belangrijk om ervoor te zorgen dat je wireframe ook op mobiele apparaten goed functioneert. Dit betekent dat je moet nadenken over hoe elementen worden gepositioneerd en weergegeven op kleinere schermen. Een responsief ontwerp dat zich aanpast aan verschillende schermgroottes kan helpen om de gebruikservaring te verbeteren. Uiteindelijk draagt dit bij aan een hogere positie in de zoekresultaten van Google.
Aan de slag!
Wireframes zijn een krachtig hulpmiddel in het webdesign proces. Ze zorgen voor duidelijkheid, besparen tijd en kosten, en verminderen de kans op fouten. Of je nu werkt met low-fidelity of high-fidelity wireframes, het belangrijkste is dat ze je helpen om een sterke basis te leggen voor een succesvolle website.
Te veel informatie, of is het ontwerpen simpelweg niet voor je weggelegd? Wat je reden ook is, wij bij SAM Design helpen je graag een succesvolle website op te zetten. Neem vrijblijvend contact op en kom erachter wat wij voor elkaar kunnen betekenen!